
本日は、LINE@の読者さんから頂いたご質問に答えていこうと思います。
どんな内容かと言うと「speech bubbleで画像を表示させる方法」を教えて欲しいとのことでした。『speech bubble』とは以下のような吹き出しを表示させるプラグインのことです。
一瞬でブログを可愛くアレンジすることが出来ますよ。ただし、デフォルトのままでは、自分の顔(アイコン)が表示されません。
少し殺風景ですよね。というわけで、自分の顔(アイコン)を表示させる方法をご紹介します。
この記事の目次
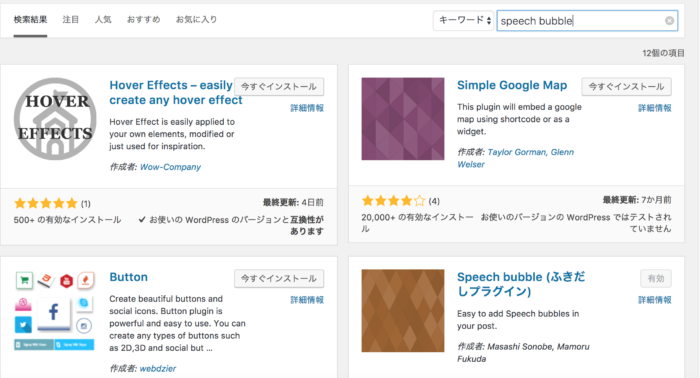
WordPressに「speech bubble」をインストール


コピペ→ speech bubble

次にロリポップにログインしましょう!

動画解説「speech bubble」
以下のコードをコピペしてブログに貼り付け
自分の名前入力どうも!
上記のコードをブログ記事にコピペすると・・・
icon=" "の中をサーバーにアップした画像のコードを入力してください。
僕の場合は、icon="shin.jpg"になっています。
吹き出しの種類
初期設定では「drop」になっています。ちなみに僕の場合は、std にしています。複数のパターンがありますので、あなたの好みに設定してみてください。
type=" " の中に好みなコードを入力しましょう!
drop
std
ln
ln-flat
fb
fb-flat
think
pink
rtail
L1=左に人物アイコン,R1=右に人物アイコン
subtype="L1"
→左にアイコンが表示されます。
subtype="R1"
→右にアイコンが表示されます。
吹き出しでブログに変化を!
ということで、吹き出しを表示させることで、あまり変化のないブログ記事を一気に変化させることが出来ます。とても便利なプラグインです。
特に、女性などは好きそうですね(笑)
このような少しの手間を面倒くさがらず行きましょう。
ではでは〜〜